Creating a Designer Template
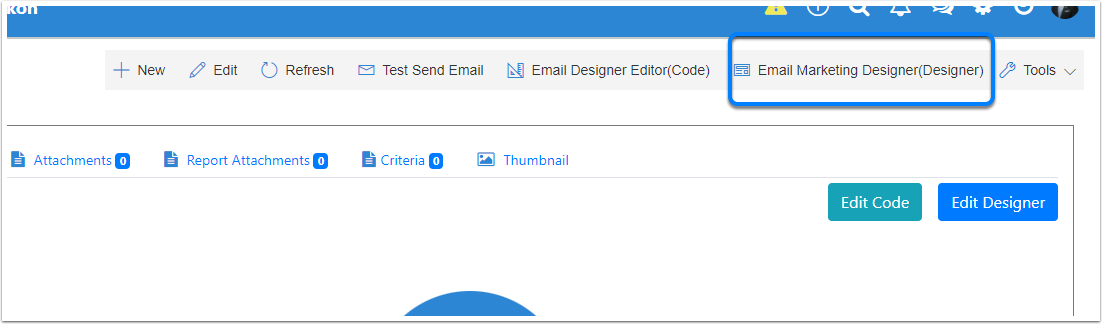
To Create a Designer Email Template, choose designer option which will give you the drag and drop block editor
Choose the Designer

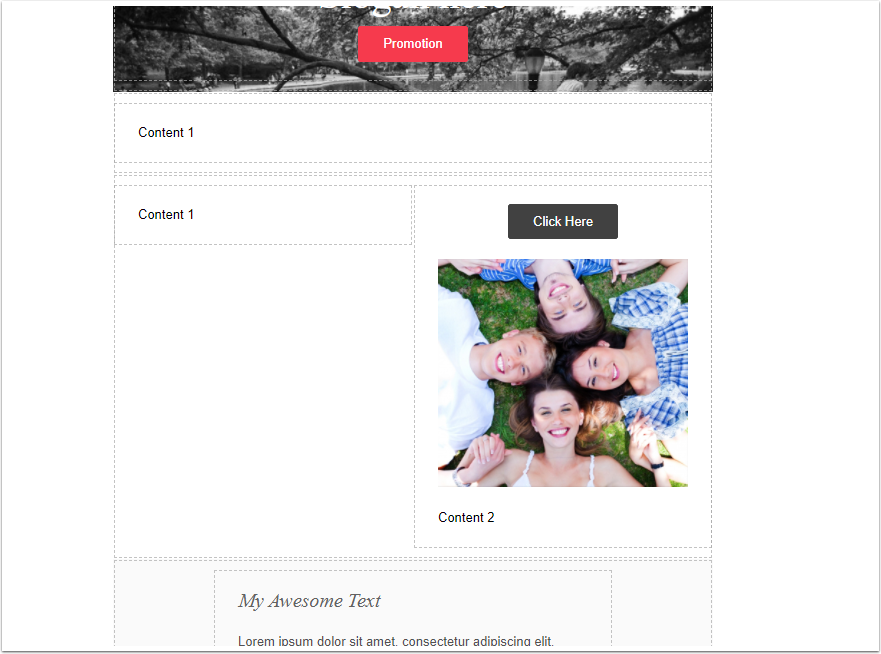
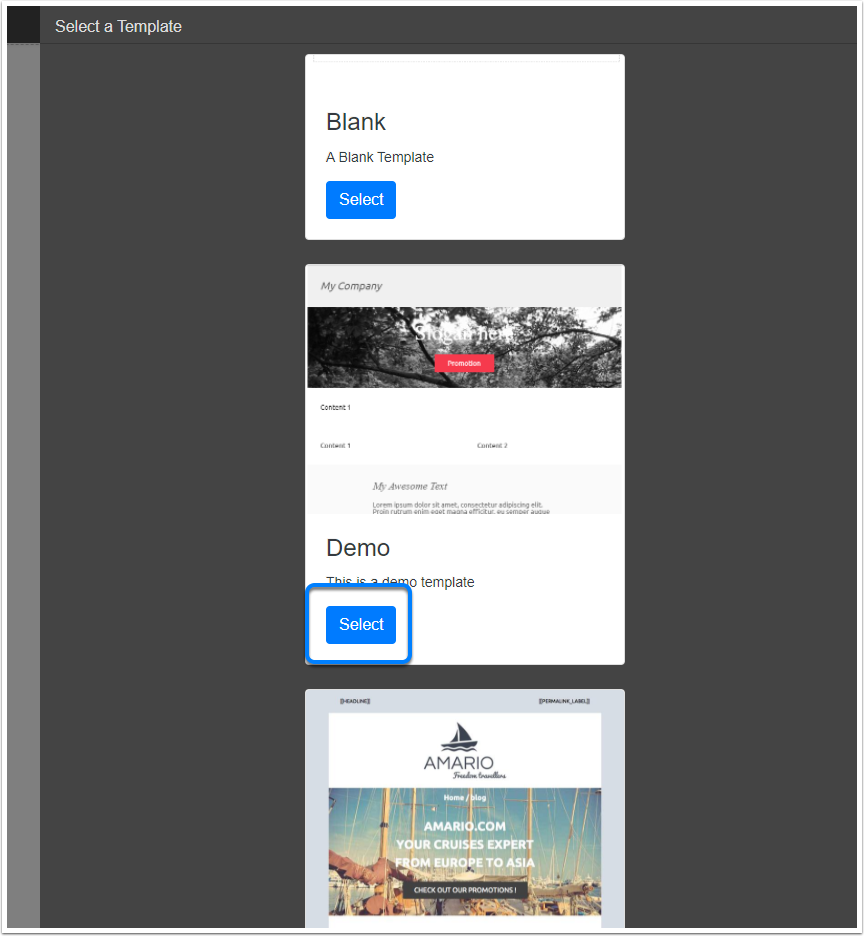
Select the template
We have arrange of templates, you can start with
Click on the select button to choose the template

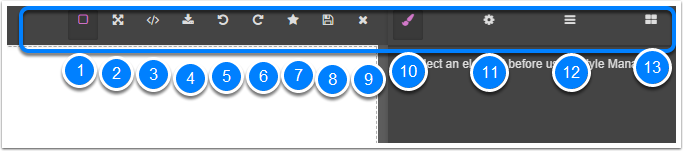
Tool Bar
In the top section there is 13 options you can choose from, below is the description of them
- Turning off and on the border selectors
- Full screen and normal screen
- Import MJML Templates
- Shows the HTML code
- Undo
- Redo
- Changing Templates
- Save Template
- close button
- Dimensions
- Component settings
- MJML Blocks
- Compoents

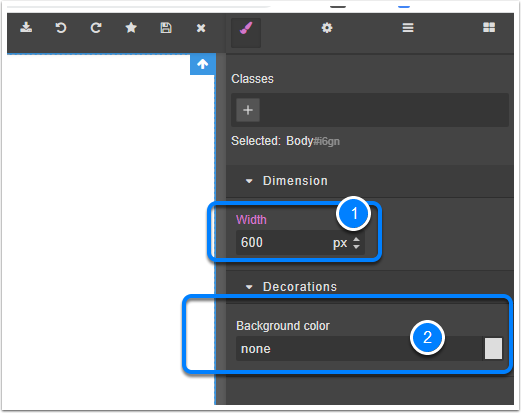
Dimensions, Typography , Decorations
Thhis is like the designer settings of the blocks, each block has different options
This handles Dimensions on what you have selected, this example Width of email template, which this example is 600px, and the backbround Color
- Width
- Background Colour

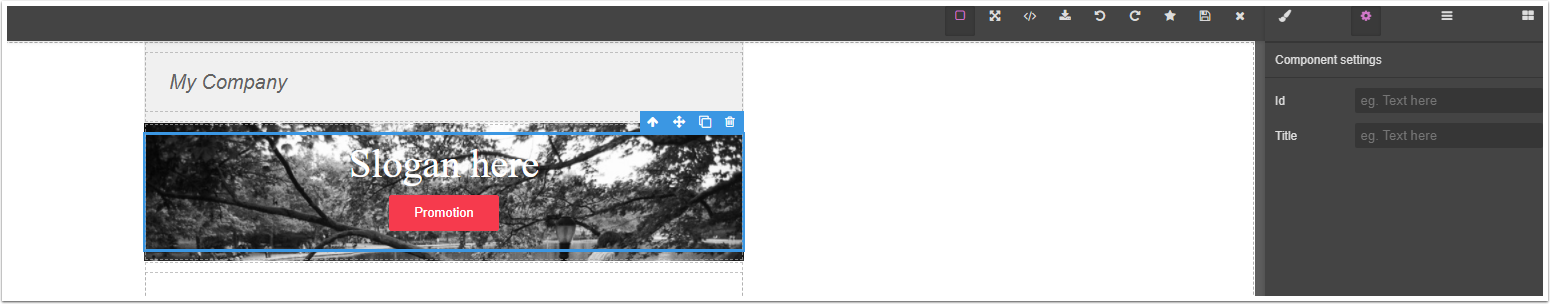
Other Examples
In this block, Hero, which has Title Texty, Button and image, there is more designing options
Each Block has you drag in, it will give you more options to change

Component settings
This is where you add hyperlinks, href. and other options depending on the block

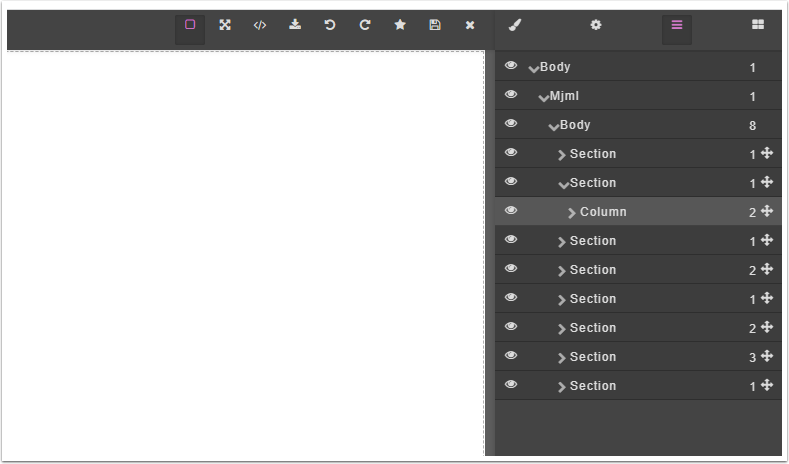
MJml Component

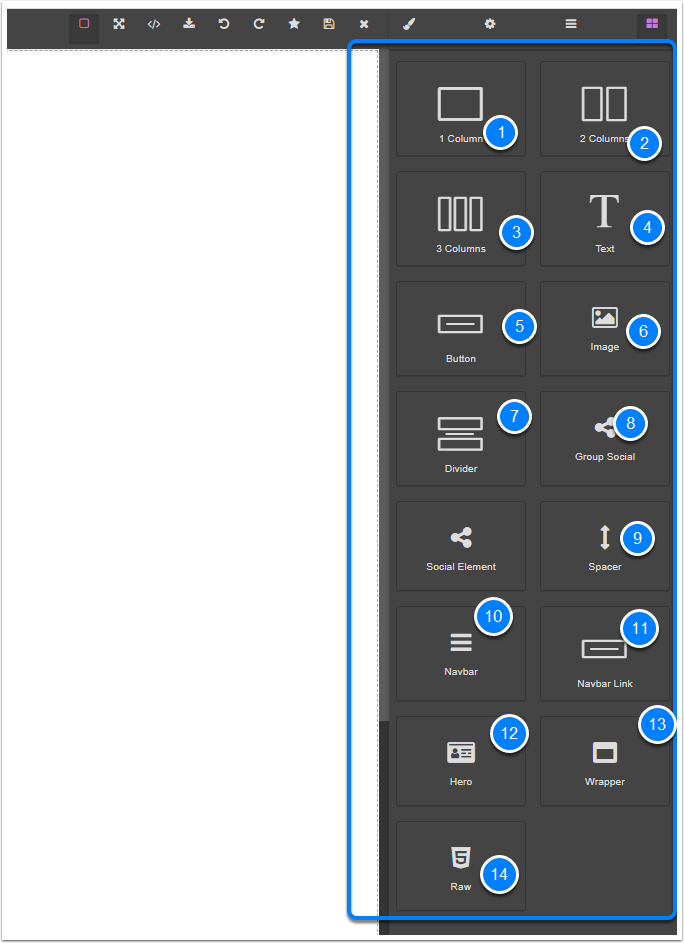
Blocks
- You can Drag in 1 Column
- You can Drag in 2 Column
- You can Drag in 3 Column
- Drag text field in, this would need to drag into other columns like Column 1,2,3
- Drag a Button, which has a text and hyperlink
- Drag a image in, Note if the template its new, and you drag in the first time, you may need to save and open it up again
- Adds a Divider line in between to Blocks
- This Adds Socials icons, Need to goto Component settings to click on the links,
- Spacer - Adds a Space
- Adds a Nav bar, with 4 options
- Navbar Link is adding a new nar link to a Nav bar
- Hero Adding Hero adds 3 in 1
- Button
- Text Title
- Backbround image
- Wrapper Another 4 in 1
- Table
- Image
- Header Title
- 2nd Title
- Raw : grouping 8 images as one, need to goto MJml Component to change

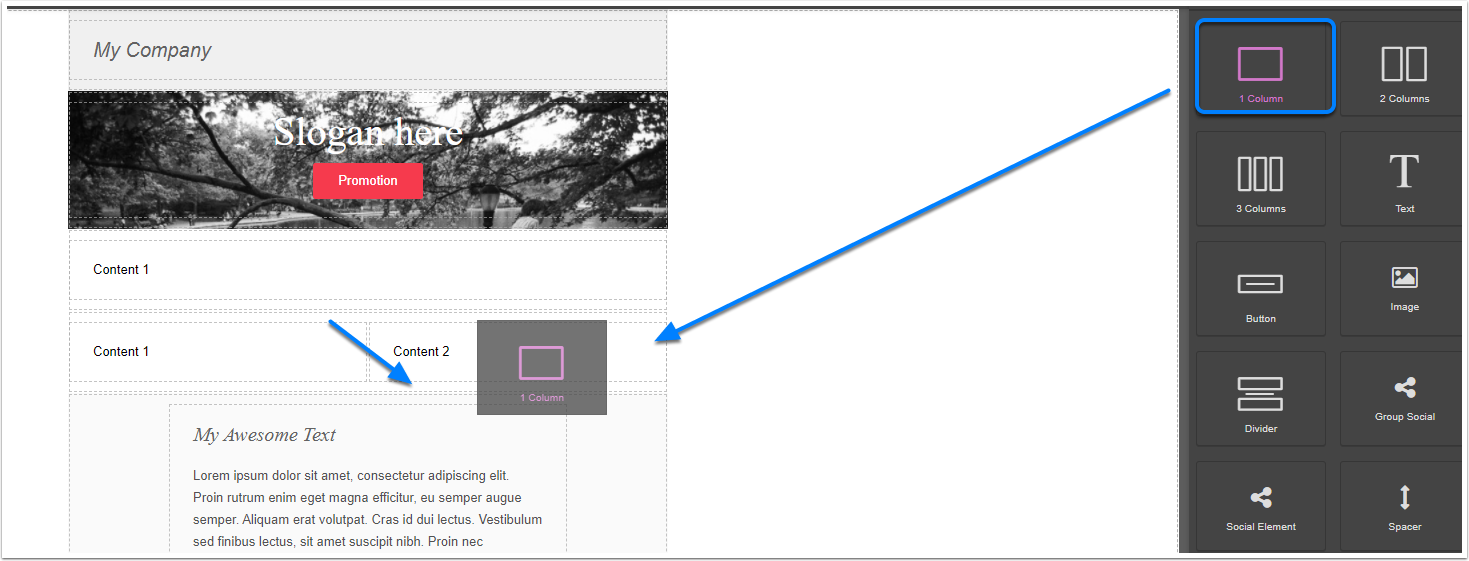
Draging 1 Column Block
Drag the 1 Column Block to the area you would like to goto
You will need to hold your mouse button down, when selecting the block, and then drag it to the location, and then release the button.

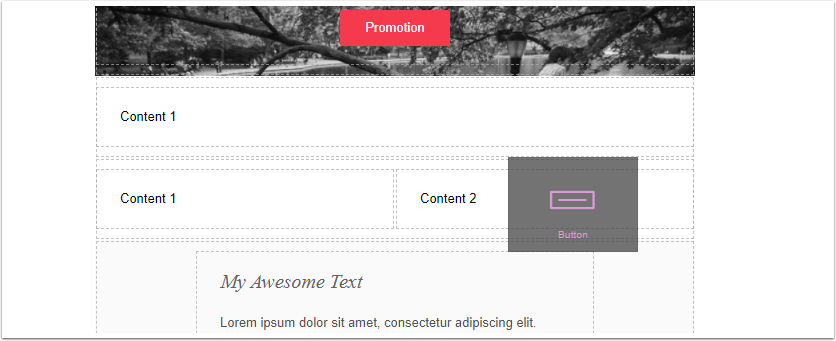
Drag the Button Block
Drag the button block to the location you would like

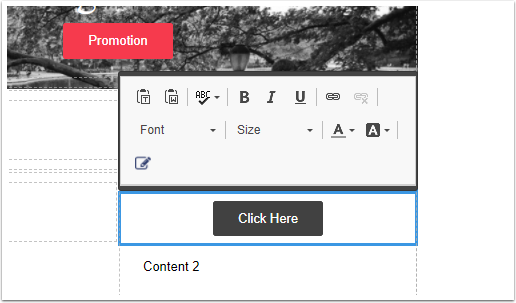
Change the Button Block
To change the button block, double click on the button, and change the text, this example is click here

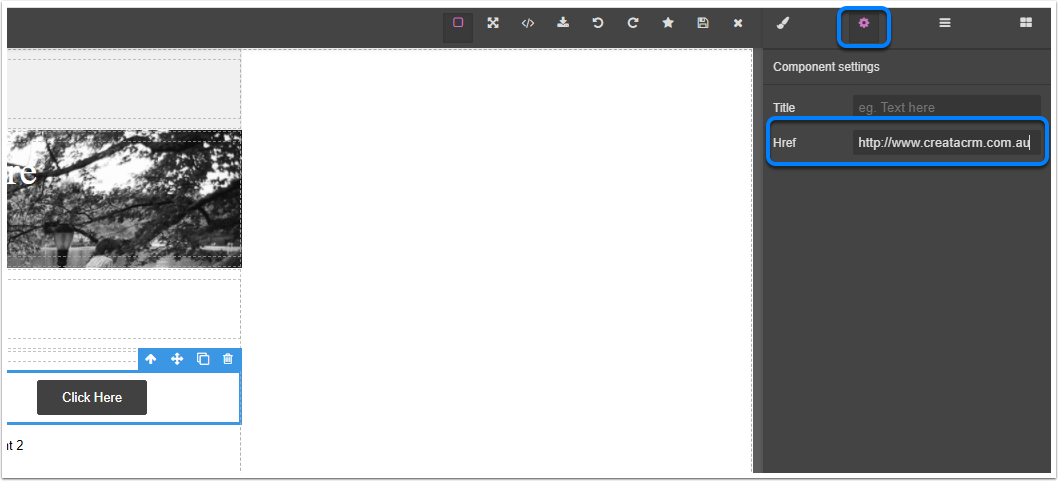
Change the link
To change the link. Click on the Component settings and change the Href to the web link to goto

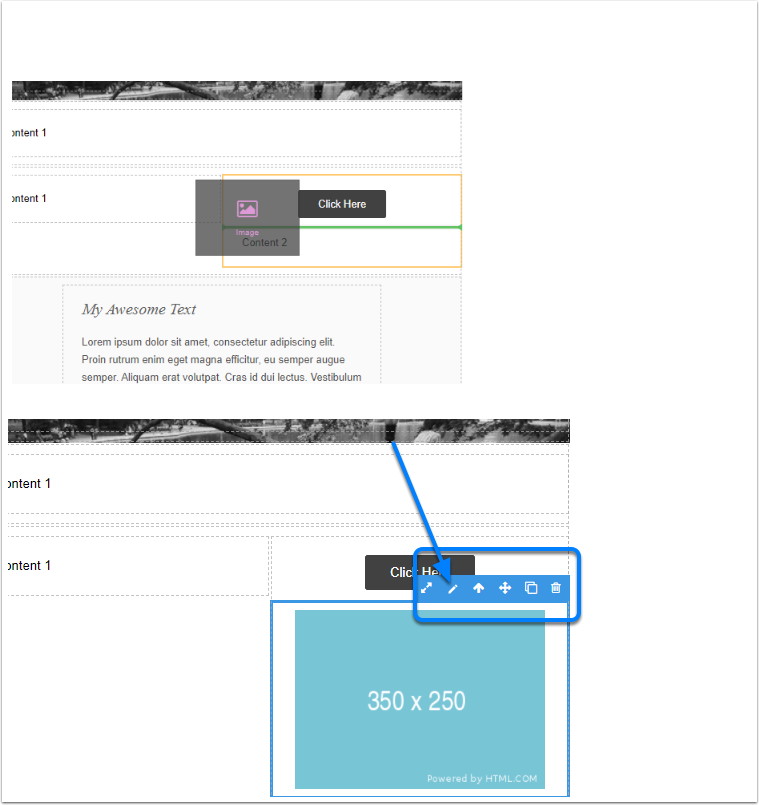
Drag the Image Block
These is a know issue with the image block, if its a new template, you may need to save and close if its a new template.
Click on the Pencil

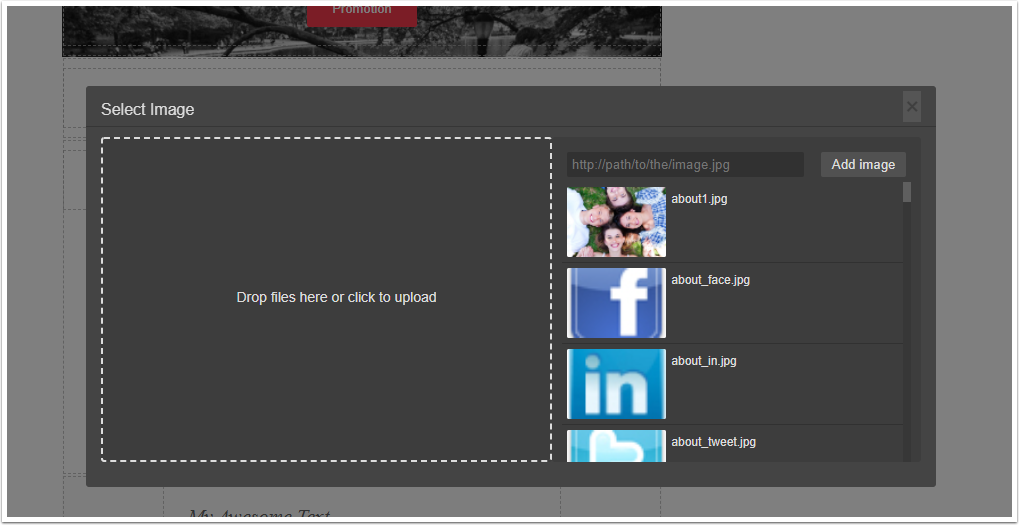
image selector
Drag and drop the image to the selector or upload the file

Image Changed